雖然本系列文主要是想講跟後端有關的事,
但身為一個專業的 SPY(?),
如果連自己(前端)都不了解的話,
要怎麼當 SPY 呢XD
所以要接觸後端之前,
我們就先回來由前端切入,
因此前幾天的文章應該還是會先在純前端的世界當中XD
其實在今年開始碰到後端前,
約莫去年在鐵人賽尾聲的時候,
我在寫前端時接觸到一個新的套件─ Chakra UI
其實 Chakra UI 跟去年鐵人賽我介紹過的 Reactstrap 很像,
都是好用的前端框架,
語法大概長這樣:
import { Box } from '@chakra-ui/react'
<Box bg='tomato' w='100%' p={4} color='white'>
This is the Box
</Box>
那你可能會說,
既然這個套件跟 Bootstrap, Reactstrap 這麼像的話,
那為什麼還要用 Chakra UI 呢?
那是因為 Chakra UI 有一個 超級夭壽 好用的地方!
(是的,這個優點必須要用超級夭壽才能形容XD)
再讓我們回想一下,
之前我們用 Bootstrap, Reactstrap 時,
要直接在頁面上設定文字顏色,只能用事先定義好的這些顏色:
.text-primary
.text-secondary
.text-success
.text-danger
.text-warning
.text-info
.text-light
.text-dark
.text-muted
.text-white
那如果今天你想要用一個指定的顏色,
不想用這些制式色系怎麼辦?
以往在 Bootstrap, Reactstrap 可能只能另外寫在 CSS 當中,
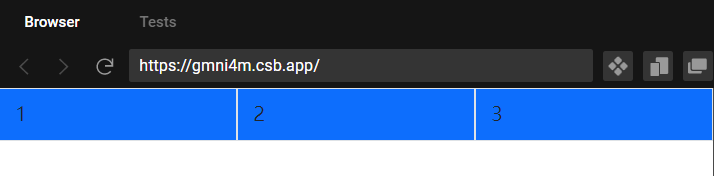
像是以下這個例子,原本 1~3 用的都是 text-primary
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
import React from "react";
import { Container, Row, Col } from "reactstrap";
export default function App() {
return (
<Container>
<Row>
<Col className="bg-primary border py-2">
1
</Col>
<Col className="bg-primary border py-2">
2
</Col>
<Col className="bg-primary border py-2">
3
</Col>
</Row>
</Container>
);
}

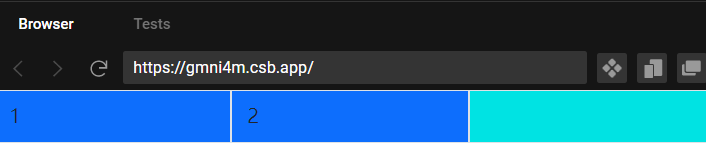
但設計師跟你說他想要 3 用 #00e3e3,
那你就只能另開一個 CSS 檔案styles.module.css,
在裡面寫著:
.beauty {
background-color: #00e3e3;
}
然後再到主頁面 import CSS 再對 3 的部份進行設定,
像這樣:
... (略)
import styles from "./styles.module.css";
... (略)
<Col className={`border py-2 ${styles.beauty}`}>
3
</Col>
... (略)

但你不覺得只是為了客製顏色還要另外寫 CSS 很麻煩嗎?
重點來了!
Chakra UI 可以直接把色碼寫在設定上,
再也不用為了使用客製顏色而要另外寫 CSS 啦~~~(拍手灑花)
在 Chakra UI 一個區塊可以用 Box 的 component,
像這樣:
import React from "react";
import { Box } from "@chakra-ui/core";
export default function App() {
return (
<>
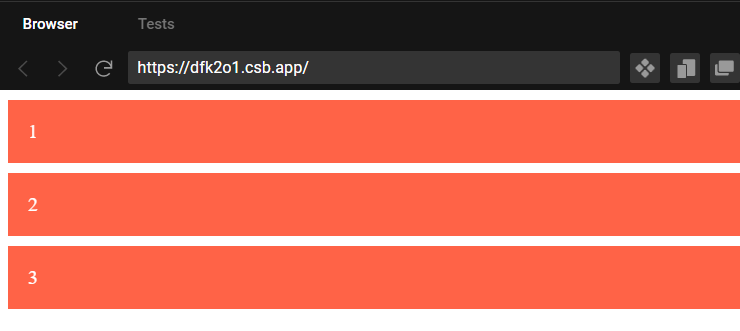
<Box my={2} bg="tomato" w="100%" p={4} color="white">
1
</Box>
<Box my={2} bg="tomato" w="100%" p={4} color="white">
2
</Box>
<Box my={2} bg="tomato" w="100%" p={4} color="white">
3
</Box>
</>
);
}

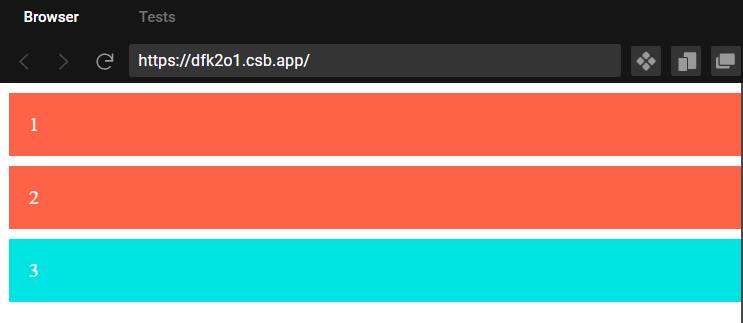
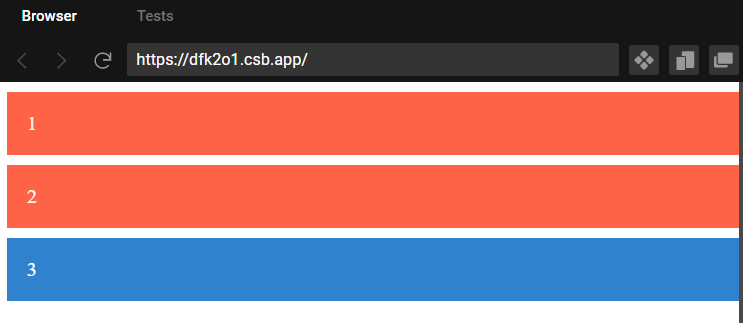
你想要把 3 的背景顏色改成指定色碼,
只需要在那一行的 bg 直接改掉就行囉!
像這樣:
...(略)
<Box my={2} bg="#00e3e3" w="100%" p={4} color="white">
3
</Box>

是不是覺得超神奇的!
或者是可以直接指定顏色的 alpha 值,
例如我們想要一個藍色背景的區塊,
但是純藍太藍了,你可能想要 50% 的藍就好,
只需要在那一行的 bg 直接指定你要的顏色及 alpha 值就行囉!
像這樣:
...(略)
<Box my={2} bg="blue.500" w="100%" p={4} color="white">
3
</Box>

當然你要調多調少也都是可以的,像是 bg="blue.100" bg="blue.700"
是不是覺得超方便的!
(PS. 不過只有 Colors 這邊有寫到的顏色才有支援這樣的設定,但也已經很多很彈性了)
當然 Chakra UI 還有很多好用的地方,
那就留到明天的文章繼續介紹囉~
附上今日 CodeSandbox:(雖然沒幾行就是了XD")
2022Day2 - Reactstrap
2022Day2 - Chakra UI
今天是 9/3,在這邊一樣祝知世就是力量的知世生日快樂XD
